Enhancing User Experience with Dynamic Dashboard Themes in Tableau
- adrianzinovei
- Jul 6, 2024
- 3 min read
Hello, fellow data enthusiasts!
Today, I’m excited to share an innovative redesign exercise I’ve implemented on Tableau Public. This exercise involves creating a dynamic dashboard with the ability to switch between light and dark themes. This feature not only enhances visual appeal but also improves user experience by catering to different lighting environments and personal preferences. Let’s explore the details of this redesign and how you can apply similar techniques to your own dashboards.

The Power of Theme Switching
In the digital age, the ability to switch between light and dark themes has become a standard feature across various applications and websites. This functionality is particularly useful for:
Reducing Eye Strain: Dark themes can be easier on the eyes, especially in low-light conditions.
Personalization: Users can choose the theme that suits their preference or environment.
Visual Appeal: Alternating between themes can keep the interface fresh and engaging.
Redesigning the Sales Dashboard
Before: A Standard Static Theme
Previously, the Sales Dashboard had a single, static light theme. While effective, it lacked the flexibility and modern feel that a dynamic theme offers. Here’s what the initial design looked like:
After: Introducing Theme Switching
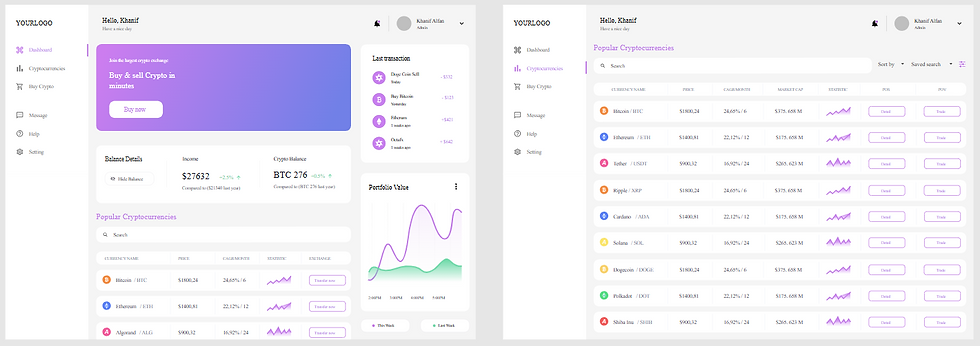
With the redesign, I introduced a switch that allows users to toggle between light and dark themes seamlessly. This added a layer of customization and enhanced the overall user experience. Here’s a glimpse of the dashboard in both themes:
Key Features and Enhancements
Dynamic Theme Toggle:
A simple switch at the top of the dashboard allows users to toggle between light and dark themes.
The switch is designed to be intuitive and easily accessible, ensuring a smooth user experience.
Consistent Design Elements:
Both themes maintain consistent design elements, such as font sizes, chart types, and layout, ensuring familiarity and ease of use.
Colors are adjusted appropriately to ensure readability and visual appeal in both themes.
Improved Readability:
Dark theme: Uses muted colors with high contrast for text and essential data points, making it easy to read in low-light conditions.
Light theme: Maintains a clean, bright look that is ideal for well-lit environments.
Enhanced Visual Appeal:
The ability to switch themes keeps the dashboard visually engaging and reduces monotony.
It provides a modern, polished look that aligns with current UI/UX trends.
How to Implement Theme Switching in Tableau
Implementing theme switching in Tableau requires a few strategic steps:
Create Duplicate Dashboards:
Design two versions of the same dashboard: one with a light theme and one with a dark theme.
Add a Parameter for Theme Selection:
Create a parameter that allows users to switch between themes. This parameter can be a simple boolean switch or a dropdown menu.
Use Conditional Formatting:
Apply conditional formatting based on the selected theme parameter to switch between light and dark themes dynamically.
Conclusion
Redesigning dashboards to include dynamic theme switching can significantly enhance user experience and engagement. By offering both light and dark themes, you cater to a broader audience and provide a modern, versatile tool that adapts to different environments and user preferences.
I encourage you to explore the possibilities of dynamic themes in your Tableau dashboards. Feel free to share your thoughts and experiences in the comments below. Let’s continue to innovate and elevate the world of data visualization together!
Happy visualizing!
Best,
Adrian Zinovei
Call to Action
If you found this post helpful, don’t forget to follow me on Tableau Public for more tips and tricks on data visualization. Check out the redesigned Sales Dashboard on my profile and experience the dynamic theme feature firsthand!




Comments